Get an API key
You need an API key to make requests of the Livepeer.com API. You do not need to create an API key if you are creating and configuring live streams using only the Livepeer.com Dashboard.
When you create a new API key, copy and secure the value displayed to you. This is the sole secret you will have to use when making requests to the Livepeer.com API, so share and store it with caution.
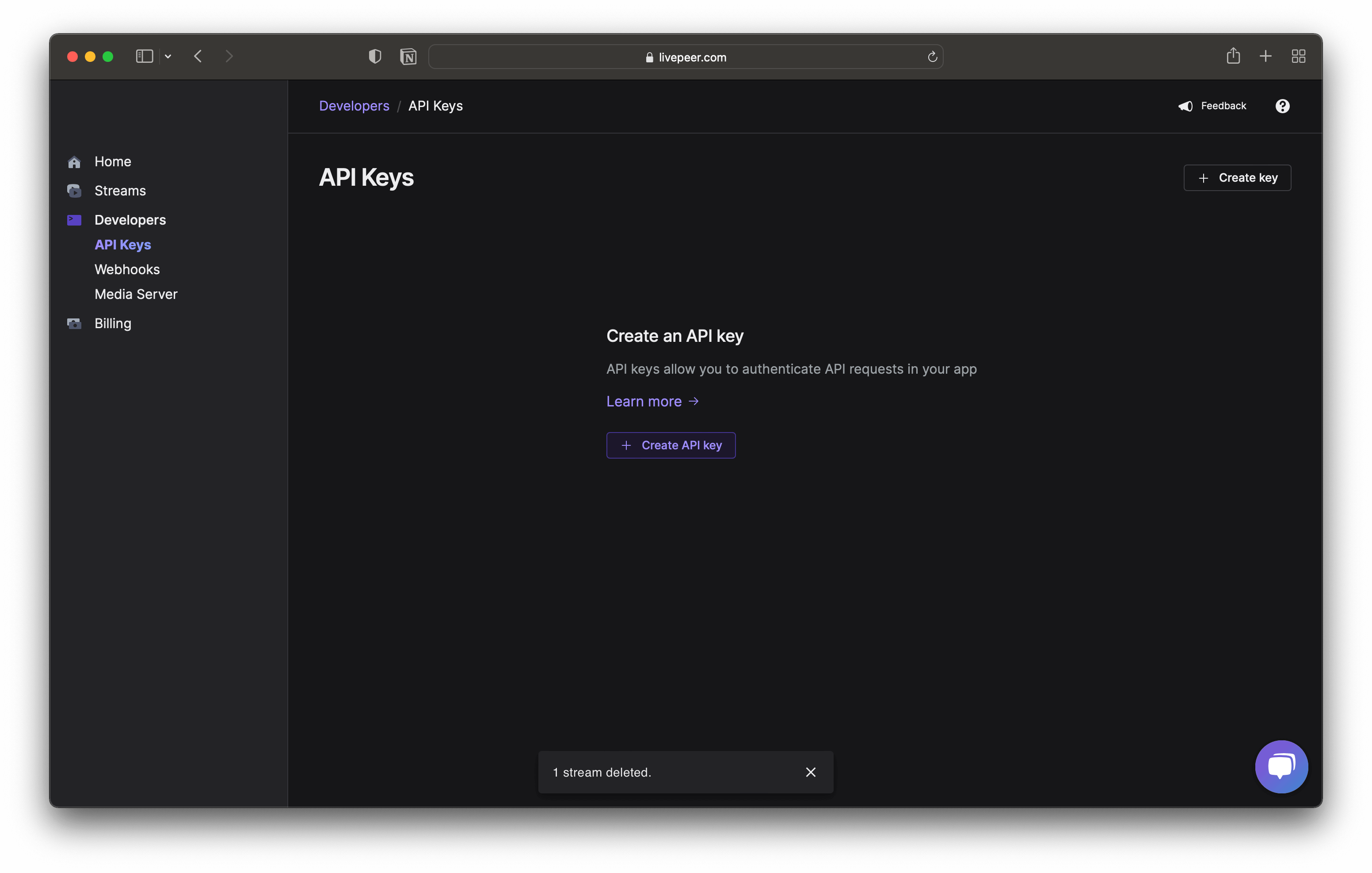
Login to the Livepeer.com Dashboard, and navigate to the API keys page within the Developers tab. On this page, you can manage your API keys including creating or deleting them and monitoring their usage.
Make sure you register Livepeer Video Service Account and get API Key
Create a free Livepeer Video Service Account

Click
Create API Key

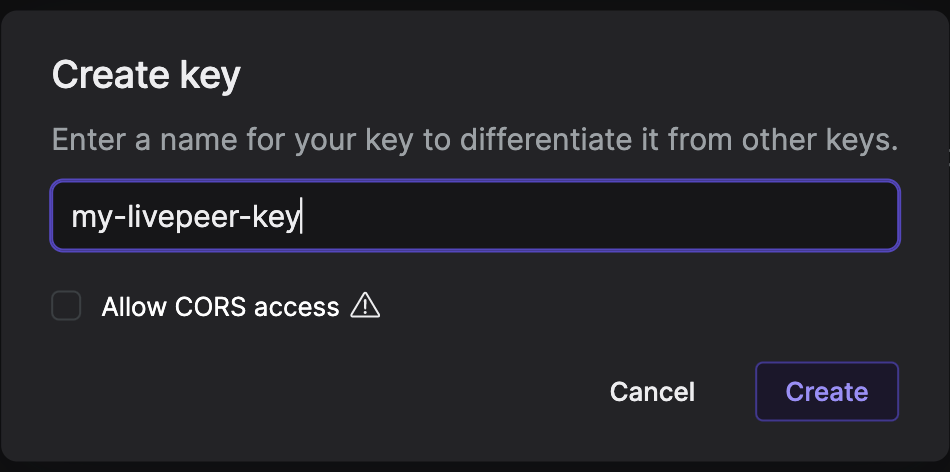
A popup should show up. Enter the name for your API key.

Click
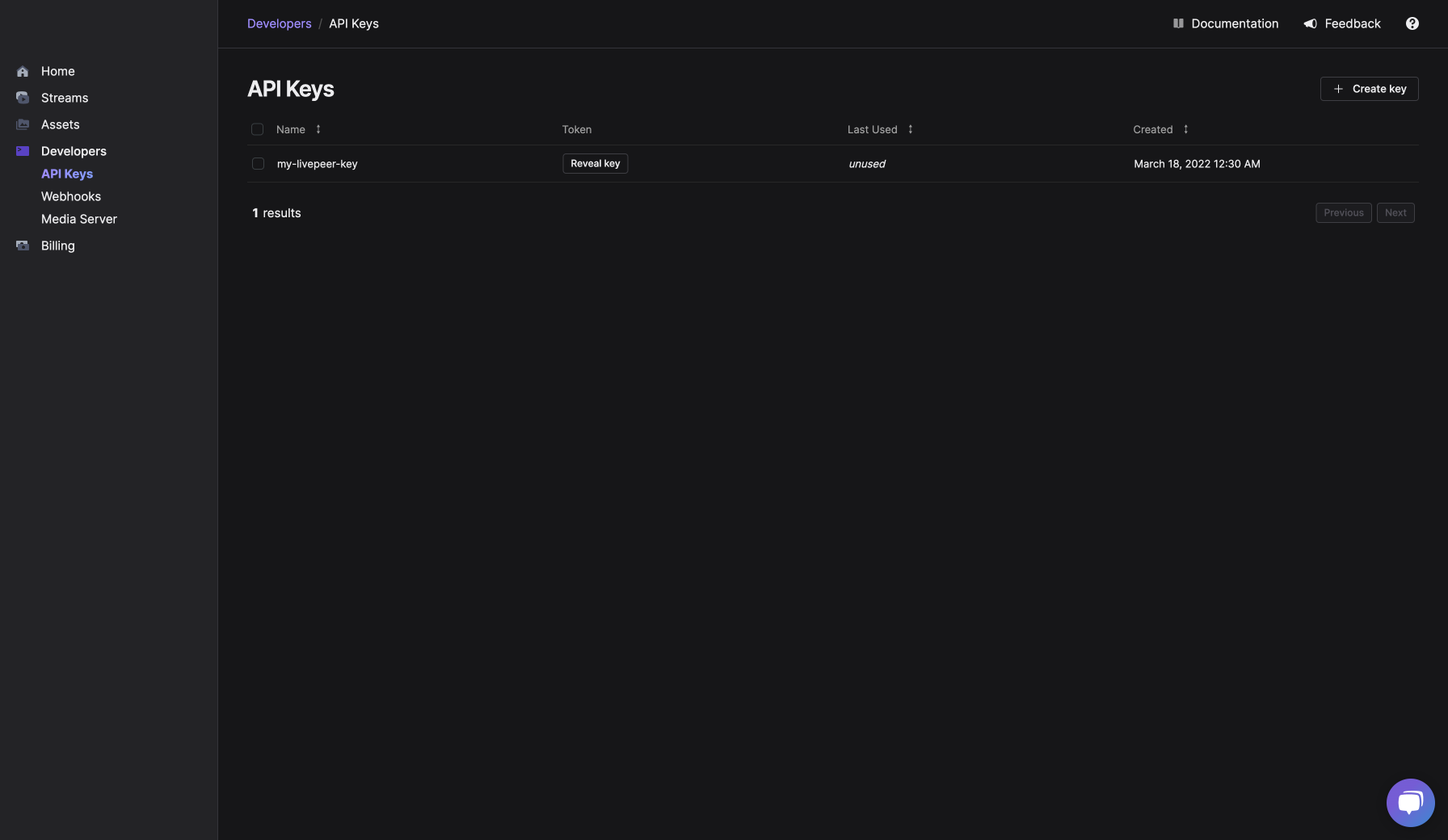
Create. Your dashboard should look like:

We currently allow you to reveal the secret of any existing API key but this behavior may change in the future, so make sure to persist the API key safely. If you ever forget an API key you'll always be able to delete it and create a new one anyway.
To use an API key, simply add an Authorization header to your request with the
Bearer scheme and the API key as the value. Example:
curl -X GET \
-H 'Authorization: Bearer {api_key}'
https://livepeer.com/api/user/me
By default, API keys can only be used from a backend server. This is to ensure maximum security and prevent that you accidentally expose your account by including the secret API key in some public web page.
However, if you are developing a frontend application and want to get started quickly with the Livepeer API, you can also create an API key with CORS access enabled. API keys created with that option can be used from the browser, from any origin that you configure it for.
https, with a domain like example.com. You will also need to include the port number if you are using a non-standard port. e.g.:
http://localhost:8080 when developing locally on port 8080 or https://my.app.io after deploying it on a public domain.To enable CORS, simply tick the Allow CORS access checkbox when creating your
API key. You will then be prompted to add all the origins that you would like
the API key to be used from:
We recommend that you add the minimal list of origins to your API key. Ideally
also creating separate API keys to be used for development or production. At
your own discretion, you can use the same API key for all your environments and
allow all the origins for it. You can also just add the * special value to
allow the key to be used from any origin.
For an additional layer of security, we also limit the access of the CORS-enabled keys to the API. Continue reading for more information.
CORS-enabled API keys have restricted access to the API by default. This means that they are only allowed to call some specific endpoints of the API.
This is another intermediate security measure, so that even if a malicious actor snoops the API key from your web page they still won't be able access the most sensitive data in your account. For example, APIs that expose PIIs, payment information or list API resources created by other users are disallowed.
These are the main API endpoints that a restricted CORS API key will have access:
| API Group | API | description |
|---|---|---|
| Live | POST /api/stream | Create a new stream |
| Live | GET /api/stream/{id} | Retrieve a stream by ID |
| Live | GET /api/stream/{id}/sessions | List sessions from a specific parent stream ID |
| Live | GET /api/session/{id} | Retrieve a session by ID |
| Live | PATCH /api/stream/{id} | Update a specific stream by ID |
| VOD | POST /api/asset/request-upload | Create an asset via direct upload |
| VOD | GET /api/asset/{id} | Retrieve an asset by ID |
| VOD | POST /api/asset/{id}/export | Export an asset (e.g. to IPFS) |
| VOD | POST /api/asset/{id}/transcode | Transcode an asset to another rendition |
| VOD | GET /api/task/{id} | Monitor the progress of a specific task by ID |
These endpoints allow you to use all the features of the Video NFT SDK from the browser. If you still have any issues using it let us know through any of the support channels.
Full Access
If your application needs further access to the API, it is strongly recommended that you run a backend to secure an API key and call the API privately. From it you can also perform any custom authentication with your frontend and validate the API calls to protect your Livepeer.com account. Check the livepeer-web-api-proxy for a sample project with such a backend.
If you are aware of the implications but still want to create an API key with
full access to your account, you can do so by ticking the Full API access
checkbox when creating your API key.
An API key with Full API access will be able to access and manage every
information in your account, including: all your contact info provided on
registratin; change your billing plan, and; list and delete all the streams and
assets stored in your account.
Full API AccessCORS API key, get in touch first and we may be able to help you. Find us at hello@livepeer.com